Qu'est ce qu'un site web en ajax ?
L’ajax est une technique de développement web qui permet d’actualiser une partie d’une page sans la recharger entièrement. On évite ainsi le clignotement désagréable, les interactions avec l'utilisateur sont plus fluides.

Définition
AJAX est l'acronyme d'Asynchronous Javascript And Xml, c'est une technique de développement web qui utilise la propriété XMLHttpRequest des navigateurs web, une propriété apparue en 1998 mais dont le réel potentiel a été exploité par les développeurs web quelques années plus tard, notamment lorsque la bibliothèque open source jQuery a intégré cette fonctionnalité.

Utilisation
L'ajax est utilisé pour:
- soumettre des formulaires sans recharger la page,
- afficher des propositions dans un champ de recherche lorsqu'on tape les premiers caractères (ajax autocomplete),
- effectuer une requête en base de données pour mettre à jour un bloc d'une page,
- consommer une API externe de façon asynchrone au chargement de la page (sur une action utilisateur par exemple).
L'ajax est un technique toujours très largement répandue mais les nouvelles technologies de développement front end comme Angular ou React basées sur les websockets le rendent moins intéressant.
Pourquoi il ne faut pas mettre de l'ajax partout ?
L'ajax présente un problème d'accessibilité pour les moteurs de recherche et pour les lecteurs d'écrans puisqu'il repose sur l'interprétation d'un script javascript. Les concepteurs web doivent en conséquence prendre en compte ce problème dans l'utilisation d'ajax (ne pas l'utiliser pour les contenus à forte importance de référencement ou les fonctionnalités qui doivent rester accessibles en toutes circonstances).
Quelques éléments techniques
Les requêtes sont des requêtes HTTP ou HTTPS en POST ou en GET qui peuvent être formatées en XML mais c'est le plus souvent le JSON qui est utilisé ou le JSONP qui permet de mapper le retour de la requête ajax vers un traitement final côté client.
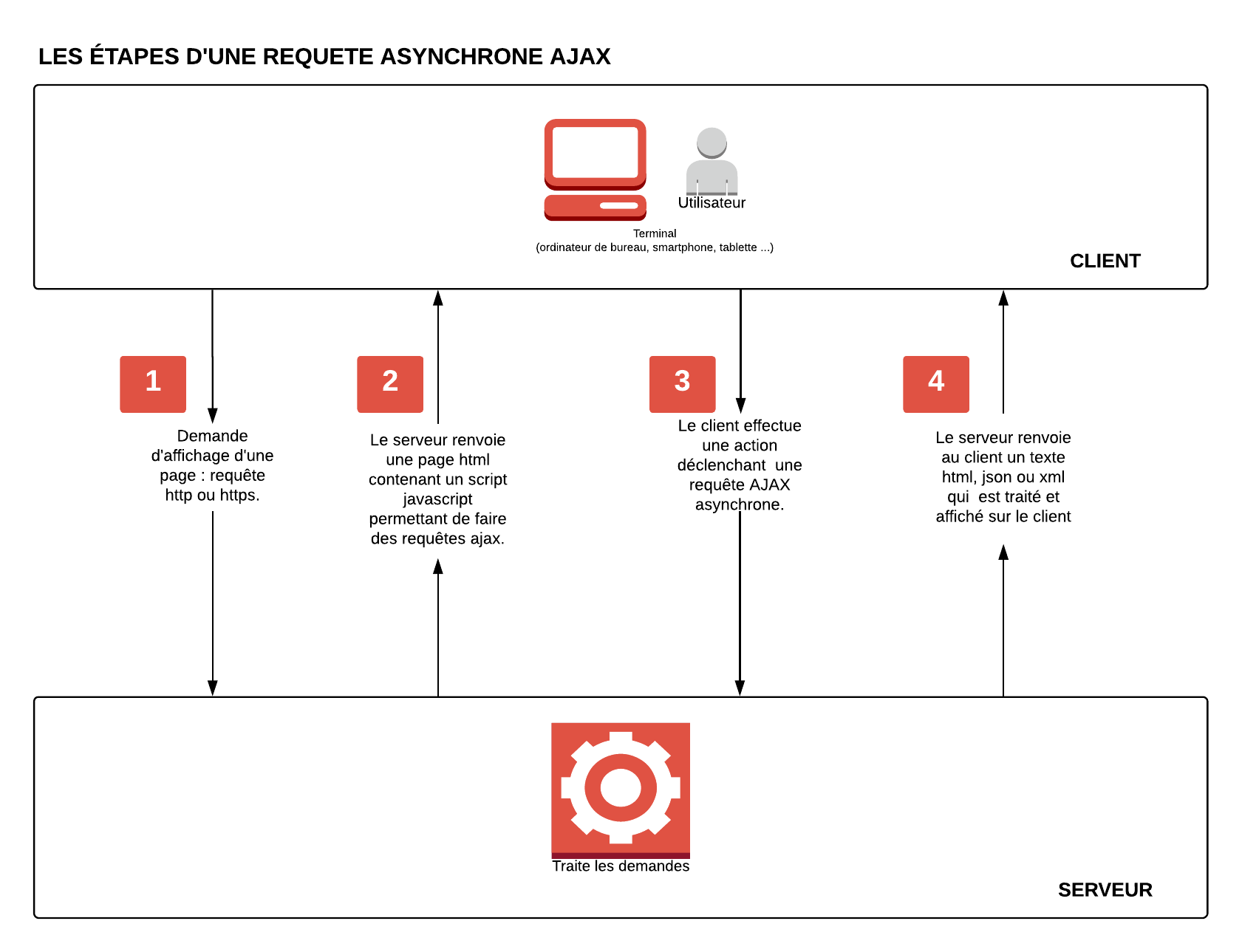
Merci à Francisco Ghisletti pour l'illustration