Qu'est-ce qu'un Call To Action ou CTA ?
En conception web, les Calls To Action ou CTA sont des blocs visuels que les designers UX mettent en avant grâce à des couleurs vives et une position stratégique sur la page.

Les CTA web peuvent prendre différentes formes : bandeau horizontal, latéral, toaster, popup ou tout simplement un bouton qui ressort bien. Mais dans tous les cas les designers s'arrangent pour qu'on ne puisse pas les louper !
Les CTA servent à aiguiller le trafic vers les pages d'action du site, là où il y a une conversion au sens marketing : inscription, don, achats, contact, pétition ... Ils servent à construire les parcours des utilisateurs sur le site internet et plus généralement jouent un rôle important dans la construction de l'expérience utilisateur. Mais attention le bouton visible ne suffit pas à construire l'expérience utilisateur ! Il faut pour cela contextualiser, ajouter de l'humour, de l'émotion, des arguments. C'est le rôle du designer UX.
La formulation de ces CTA est très importante et pas évidente : un CTA doit rester court (comme tout bouton sinon cela ne passe pas sur mobiles) faire appel à l'émotion, à l'humour, à l'action. On retrouve ainsi beaucoup de formulations conjuguées à la première personne : "JE M'INSCRIS".
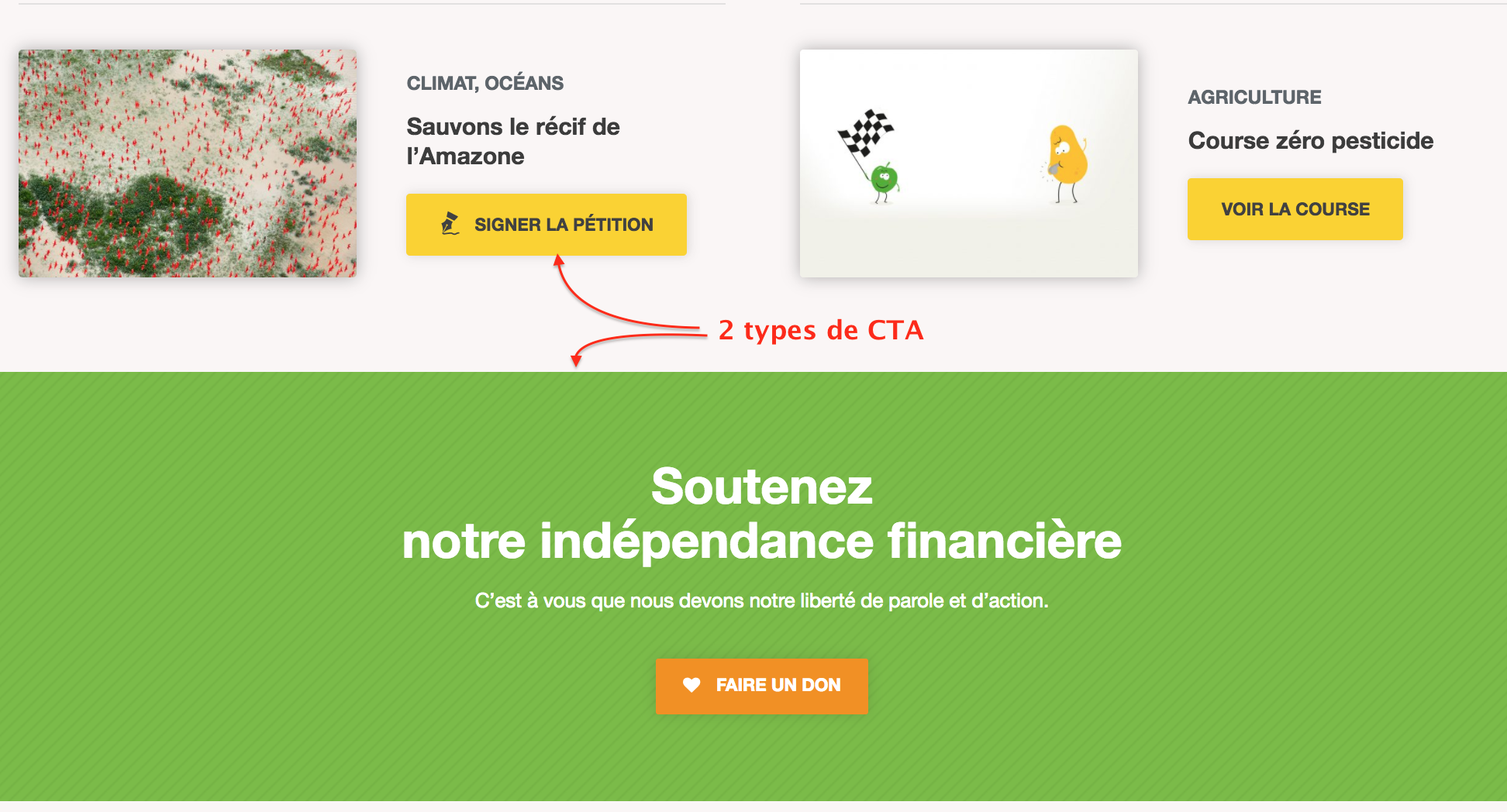
Les CTA peuvent et doivent être combinés pour accrocher les différentes audiences du site. Par exemple sur ce screenshot de la home de greenpeace.fr, nous avons 2 types de CTA : un bouton jaune pour signer la pétition et un bandeau vert pour le don. Les 2 CTA respectent une norme bien stricte de couleurs pour ne pas perdre l'utilisateur (le don en oragne, les actions en jaune).

L’idée du CTA n’est pas limitée au web, un célèbre marchand de livres d’occasion utilise la technique depuis toujours. Comme l'image d'illustration de ce post le montre, l’action ciblée est de rentrer dans la boutique et le CTA est astucieusement située sur un intercalaire que les gens regardent pour localiser le rayon, même police énorme, même couleurs vives.
Dans notre agence web qodop, lors de la refonte d’un site web nous construisions les parcours des utilisateurs en partant de leurs besoins et de leur comportement de navigation afin de placer les CTAs aux endroits les plus judicieux et nous obtenons des taux de conversion très intéressants !
En savoir plus sur notre méthode de conception user centric
Et puis encore un CTA !
Merci à Renaud pour cette merveilleuse photo illustration.