L'obstruction : la tendance du design web 2017

Depuis quelques temps déjà, les agences digitales et leurs (plus ou moins timbrés) designers web explorent les possibilités des fonts web.
Légères et variées, les polices web embarquées permettent de faire naître une originalité propre à un site. Elles sont devenues un élément principal du design mais jusqu’à maintenant les règles de lisibilité des textes étaient bien respectées : contrastes, tailles et espaces étaient soigneusement pensés pour garantir une lecture agréable.
Et bien c'est fini !
L'obstruction est un processus de conception qui vise à mettre en évidence quelque chose (dans notre cas, un texte, un logo ou un slogan) en le cachant partiellement.
Petit panorama de la transgression des normes de conception web
(pour notre plus grand plaisir)
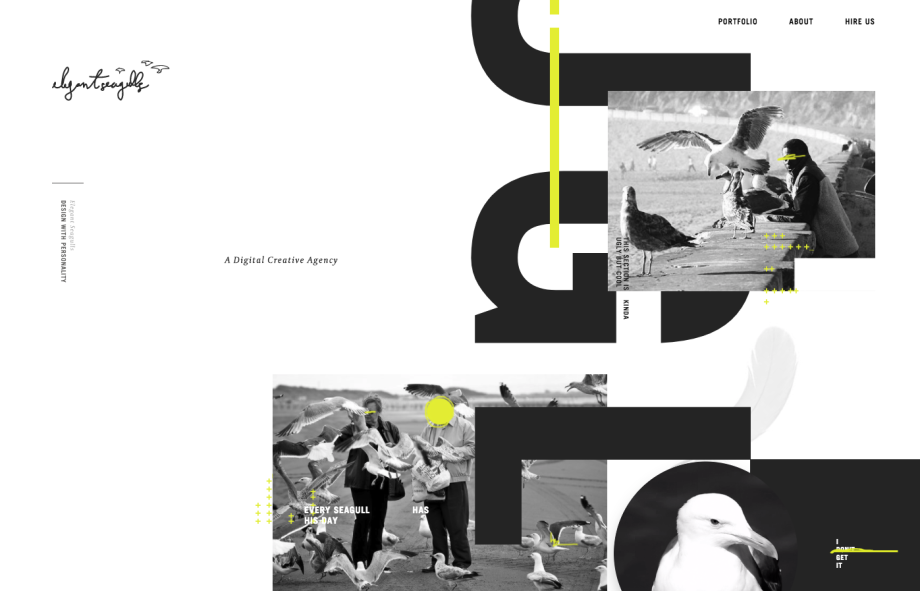
Le logo qui énerve
Une belle vidéo coiffée d'un logo bien intrusif qui vient nous taquiner l’oeil. Une méthode efficace pour nous mettre dans la tête le nom de cette marque. Les designers ont poussé le concept jusqu'à centrer les éléments clés de la vidéo dans les recoins du logo.

La police rikiki
Et oui le titre principale de la page (balise h1) est bien la tagline "A Digital Creative Agency", écrite en tout petit (police 14px). Il fallait oser mais le bon usage des espaces et les énormes textes de gauche mettent au final bien l’accent sur ce titre.

https://www.elegantseagulls.com/
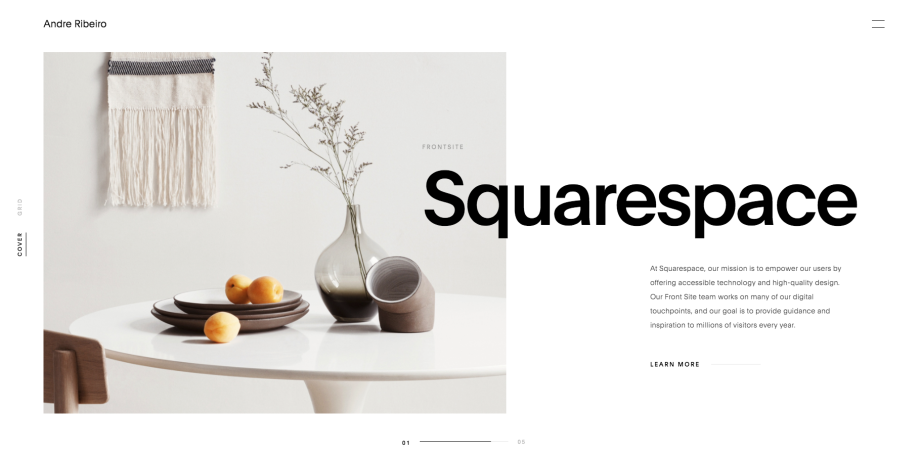
L’effet ‘overlapping’ du texte
Sur certains designs, le texte vient mordre sur l’image.
D’abord timidement sans toucher l’objet principal de l’image ce qui donne un effet très pro (mais pas évident de gérer les différentes tailles d'écrans).

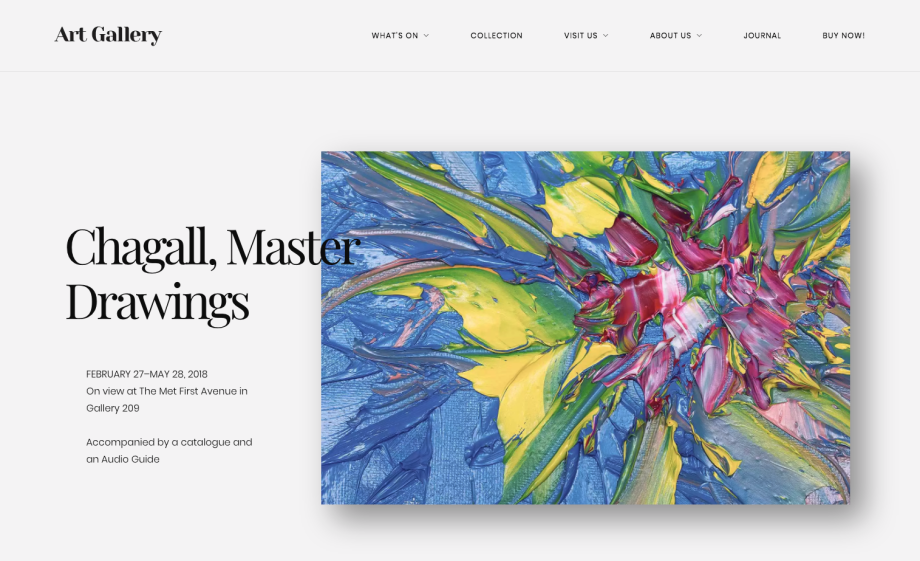
Puis beaucoup (trop) d'overlapping: http://demo.curlythemes.com/art-gallery-wp/ . Dommage pour l'artiste qui se fait écrire sur sa toile !

Mettre le fond en mouvement
Quoi de plus désagréable que de lire un texte sur un fond en mouvement ? C’est justement cet effet là qui est sciemment utilisé ici, toujours pour mettre en valeur le texte : http://georgehastings.com/

Perturber la navigation
Non contents de venir nous empêcher de lire la tagline de la page, les designers essaient de nous empêcher de naviguer avec ce site dont la navigation obstrue l’image ou bien est-ce l’image qui vient obstruer la navigation ?
http://www.petervanalphen.com/en/intro/

Les contrastes pâlots
Encore une variante de l'obstruction : le manque de contraste qui empêche la lecture. Ici dans une version encore plus piquante puisque le designer a en plus choisi d’ajouter un mouvement derrière pour bien nous fatiguer l’oeil.

https://hajimewatanabe.jp/portfolio/
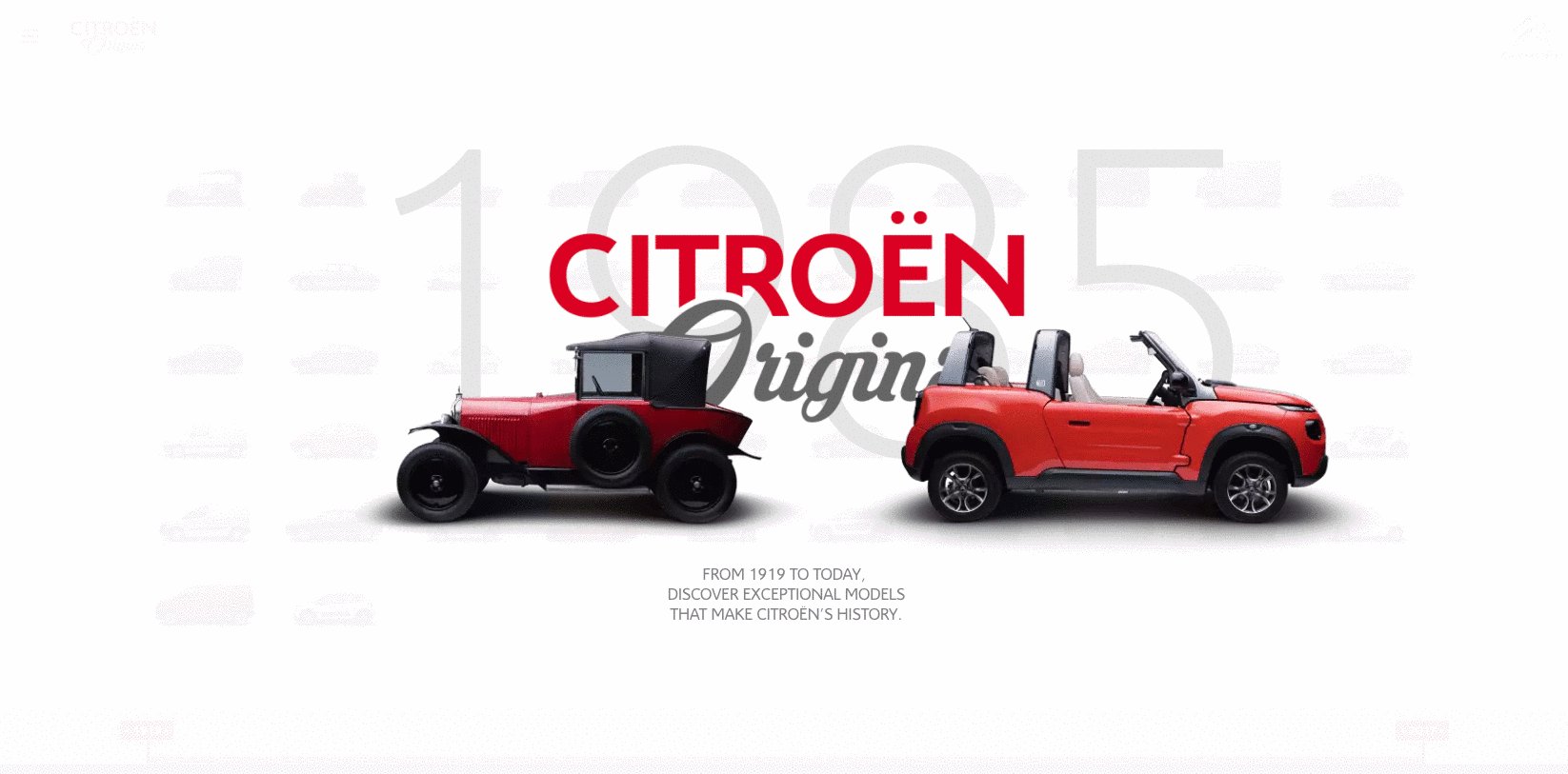
Et le pompon est pour ...
Pour finir un effet que nous avons bien apprécié dans notre agence web et qu’on a surnommé l’obstruction passagère : le produit cache le titre au chargement puis dévoile le titre avec une animation sympa. Effet garanti pour attirer l’oeil et retenir le message.
http://www.citroenorigins.co.uk/en (à ouvrir en navigation privée pour revoir l’animation).

Puis l’effet est repris avec succès dans le site. On vous laisse replonger dans vos souvenirs de vieilles Citroëns !

Merci à Jon Tyson pour l'illustration
Dernières publications
Les dernières publications de nos consultants AMO experts web




