C'est quoi la ligne de flottaison ?

La ligne de flottaison d'une page web est la partie visible d'une page sans avoir à utiliser la barre de défilement vertical (le scroll).
En anglais, le terme utilisé est le "fold", la pliure, terme directement hérité de la presse papier : les journaux pliés sur le présentoir d'un kiosque présentent un espace très visible au dessus de la pliure centrale : "above the fold". Comme la photo d'illustration le montre, cette partie peut être lue par les passants et doit donner envie de lire tout le journal.
Si le concept est simple, avec la multiplication des tailles des écrans, il est devenu difficile de fixer une limite en pixels au dessous de laquelle on peut considérer qu'il est nécessaire de scroller pour atteindre le contenu.
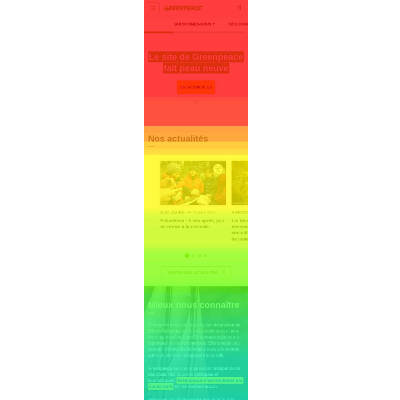
Cependant une approche empirique de la navigation des utilisateurs permet de fixer une limite moyenne. Grâce à des outils de heatmaps comme Hotjar (outil d'étude d'ergonomie de pages web que nous utilisons avec succès dans nos audits d'ergonomie web), on peut suivre le pourcentage d'utilisateurs qui ont vu une partie de la page comme ici avec une "scroll map", on voit les utilisateurs décrocher sur cette page mobile.

Une autre technique pour comprendre où se situe la ligne de flottaison de votre site web et donc ce que les utilisateurs voient de vos pages, c'est d'étudier les résolutions des écrans de vos utilisateurs via Google Analytics. Dans la rubrique COMPORTEMENT -> CONTENU DU SITE -> TOUTES LES PAGES, ajouter une dimension RESOLUTION D'ECRAN.
Pour aller plus loin sur la ligne de flottaison d'une page web, découvrez une astuce pour optimiser la ligne de flottaison de votre site web.
Merci à Anaïs MURITH pour l'illustration