Une astuce pour optimiser la ligne de flottaison de la home de votre site web

La ligne de flottaison d'un site web (ou fold en anglais) est la limite entre la partie affichée d'une page web et la partie cachée accessible avec un scroll.
Pourquoi c'est important pour l'ergonomie de votre site web ?
La position de la ligne de flottaison est essentielle dans la conception d'une page web : le contenu qui est dessous est moins lu. L'ergonome fera donc tout pour que la partie émergée incite à scroller vers la partie cachée. Pour cela rien de mieux que de laisser dépasser un contenu coupé attirant. Ainsi les pages d'accueil qui on souvent un header avec une large image ne doivent pas couvrir toute la hauteur de la page mais laisser dépasser quelques éléments de la suite de la page.
Le problème
Avec la diversification des tailles de terminaux, la notion de ligne de flottaison est brouillée. Entre un large écran plasma moderne et un vieil écran mobile, la ligne de flottaison change beaucoup.
Des outils permettent pourtant de localiser une zone de flottaison pour la pluspart des devices.
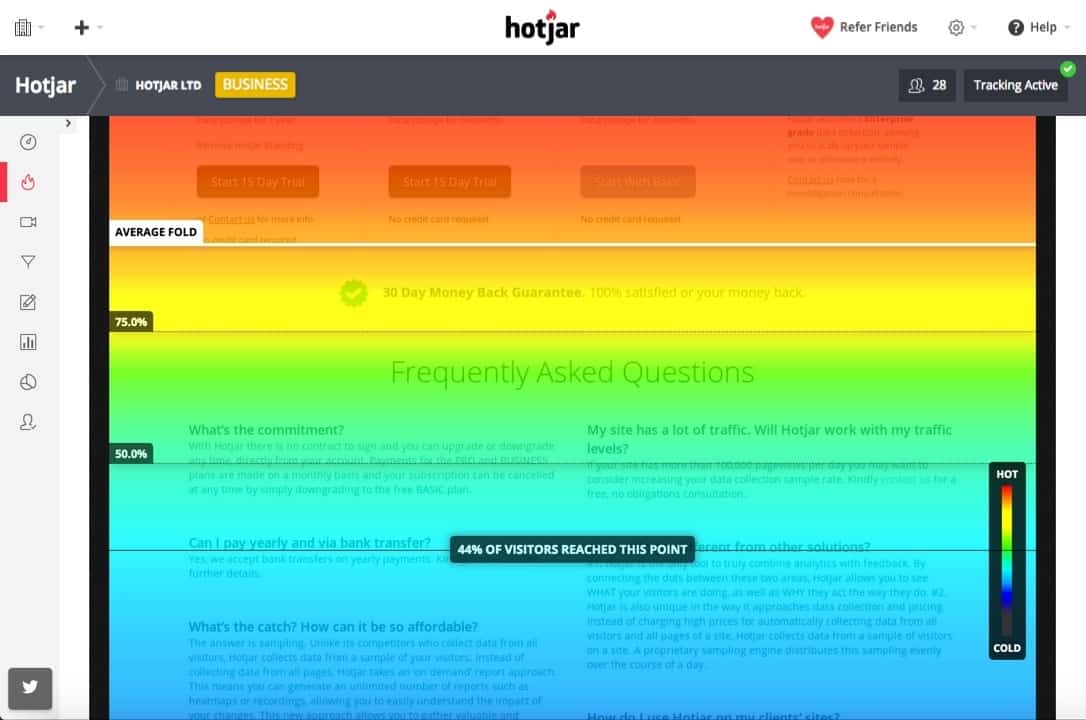
Cette zone statistique est délimitable avec des outils comme Hotjar. Voici un exemple ci-dessous de la ligne de flottaison moyenne (average fold) :

La solution
Afin d'optimiser cette zone, les développeurs web peuvent maintenant utiliser une méthode efficace pour positionner l'image principale du header.
En effet, le très bon support des unités css 'vh' par les navigateurs permet de définir la hauteur du header en fonction du viewport (hauteur de fenêtre pour faire simple). On peut ainsi - quelle que soit la hauteur du navigateur de l'utilisateur - faire en sorte que l'image du header ne couvre qu'une partie de la page, laissant apercevoir le début du contenu immergé et inciter ainsi l'utilisateur à descendre dans la page. Par exemple un header défini à 60vh couvrira 60% de la hauteur de la fenêtre (le viewport pour être exact).
En pratique, on ne peut pas réduire l'image à une portion incongrue mais on peut dans une certaine limite privilégier le dépassement du contenu inférieur pour inciter au scroll. A partir d'une certaine hauteur de fenêtre, ce système doit être arrêté (un media query verticale fait le job).
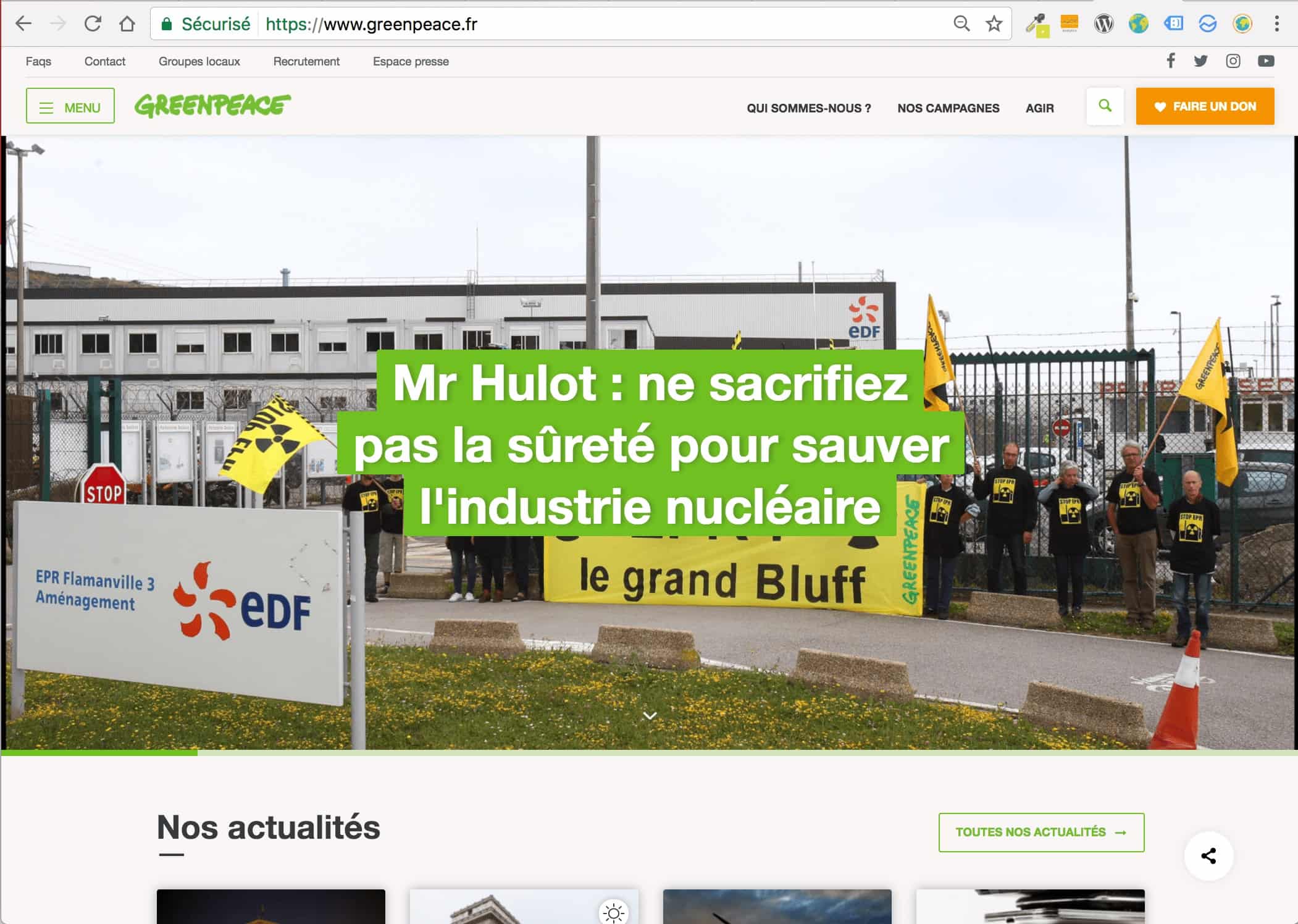
qodop a mis en place ce système sur son site et aussi sur celui de greenpeace.fr avec de bon résultats puisque les utilisateurs scrollent massivement. Le call to action du header reste quant à lui aussi efficace.

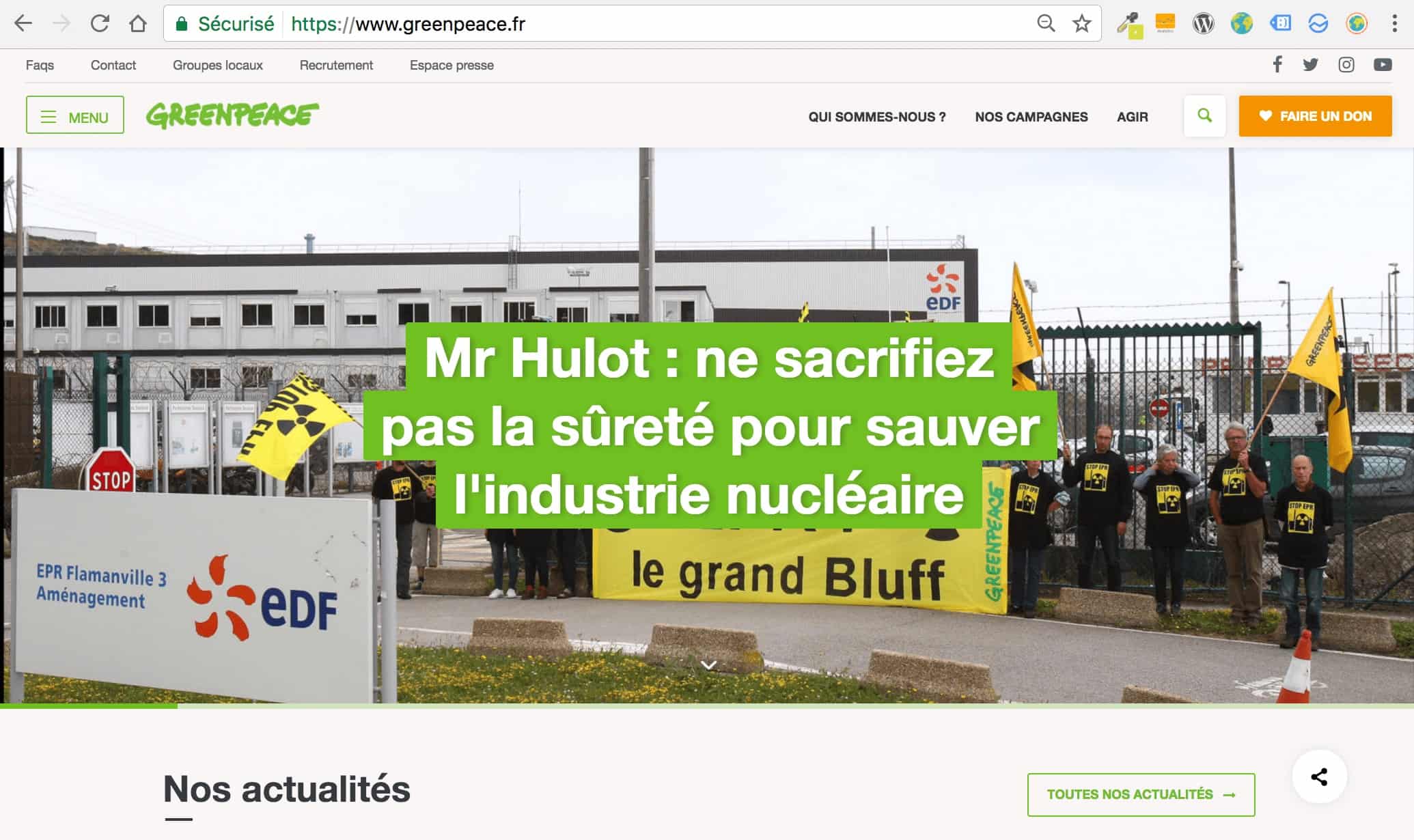
Et après une réduction manuelle de la hauteur du viewport :

Documentation : https://fr.wikipedia.org/wiki/Ligne_de_flottaison_%28informatique%29
Crédit photo : Pahala Basuki
Dernières publications
Les dernières publications de nos consultants AMO experts web




