Mon site web est-il responsive ?
Responsive, mobile friendly, site mobile, design mobile first ? Oula trop de mots pour un informattissients. Retenons uniquement le terme RESPONSIVE qui est le plus pertinent.

Un site web responsive est un site dont le design s'adapte aux différentes tailles d'écran. Le même code permet de gérer toutes les tailles d'écran.
En moyenne 60% du traffic d'un site provient de terminaux mobiles. Il est donc essentiel de prévoir une interface adaptée au différentes tailles d'écrans qui sont de plus en plus exotiques et variées. Ainsi, il est parfois conseillé de concevoir le site d'abord en mobile puis en desktop, cela s'appelle une conception "mobile first".
Il existe plusieurs techniques pour rendre un site compatible sur les petits écrans mais la plus utilisée actuellement est d'avoir un site responsive : développer une version mobile indépendante d'un site est devenue très rare car chère.
Cela passe par le changement de taille des polices, le redimensionnement des images, la suppression de certains contenus ou leur transformation (menu horizontal en menu latéral) et maintenant, de plus en plus, cela implique la conception d'une expérience utilisateur différente.
Un design responsive a des conséquences techniques : les images chargées sur mobile doivent être de plus petite résolution.
Un design responsive nécessite un conception en amont : les visiteurs provenant de mobile n'ont pas le même comportement que les visteurs venant d'un ordinateur fixe.
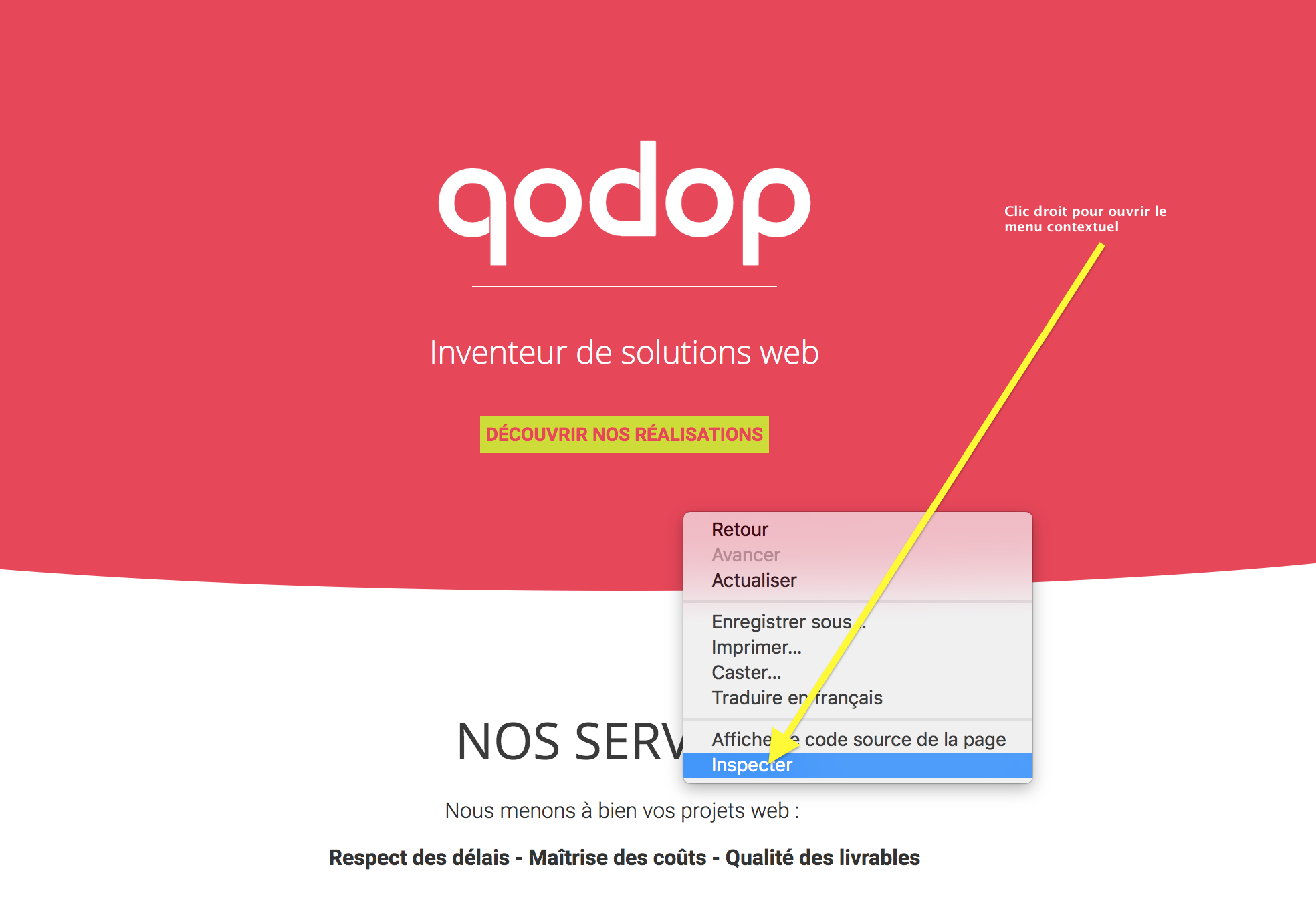
Astuce : Si vous n'avez pas de mobile sous la main, vous pouvez facilement voir comment se comporte votre site depuis votre navigateur en simulant un terminal mobile grâce à la console de développement de votre navigateur. Par exemple sur Chrome, faites un clic droit pour ouvrir le menu contextuel et choisissez "Inspecter".

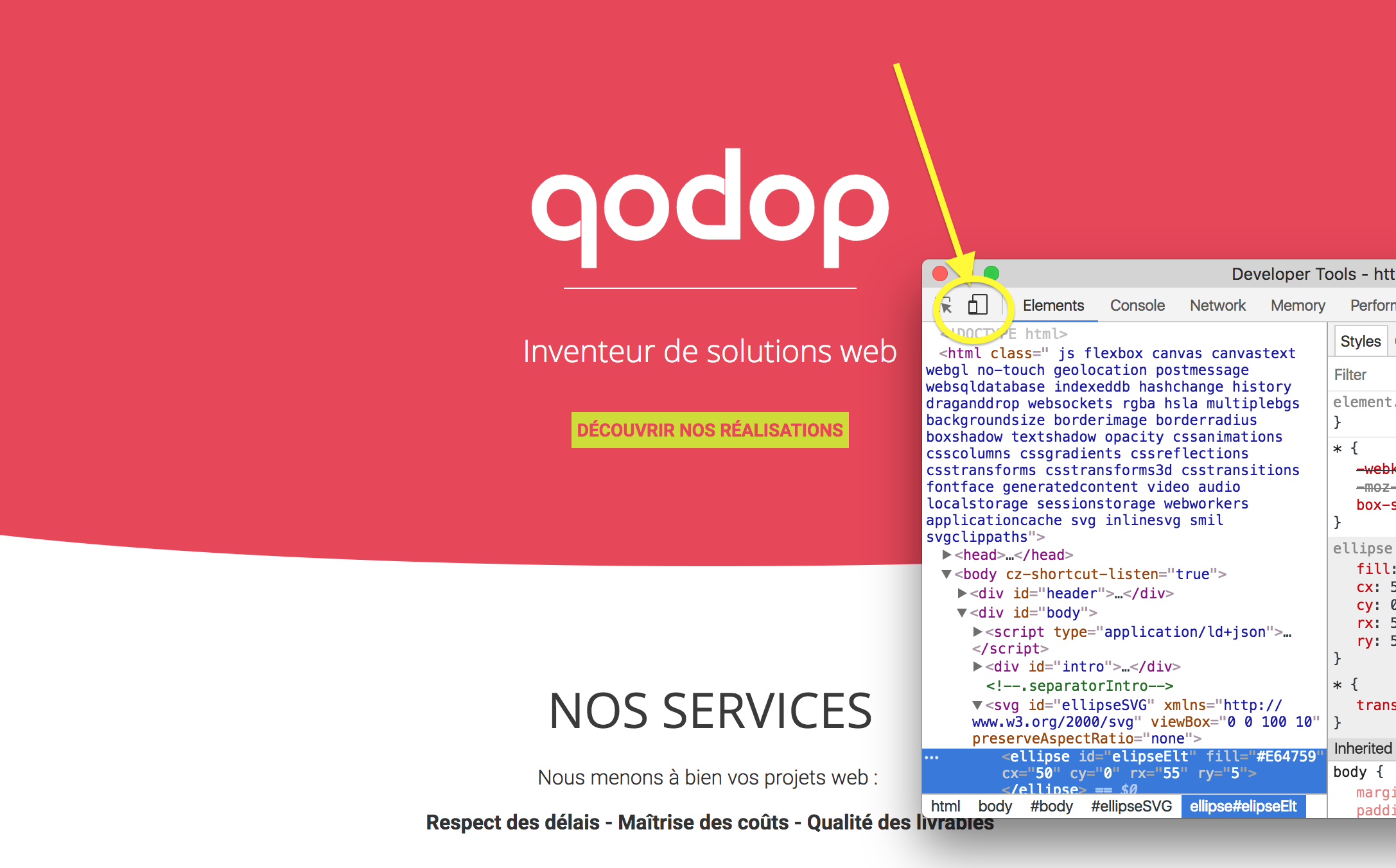
Une fenêtre de débug s'ouvre et en cliquant sur l'icône en haut à gauche qui représente un mobile et un écran (cf écran ci-dessous), vous déclenchez ainsi le mode debug sous mobile :

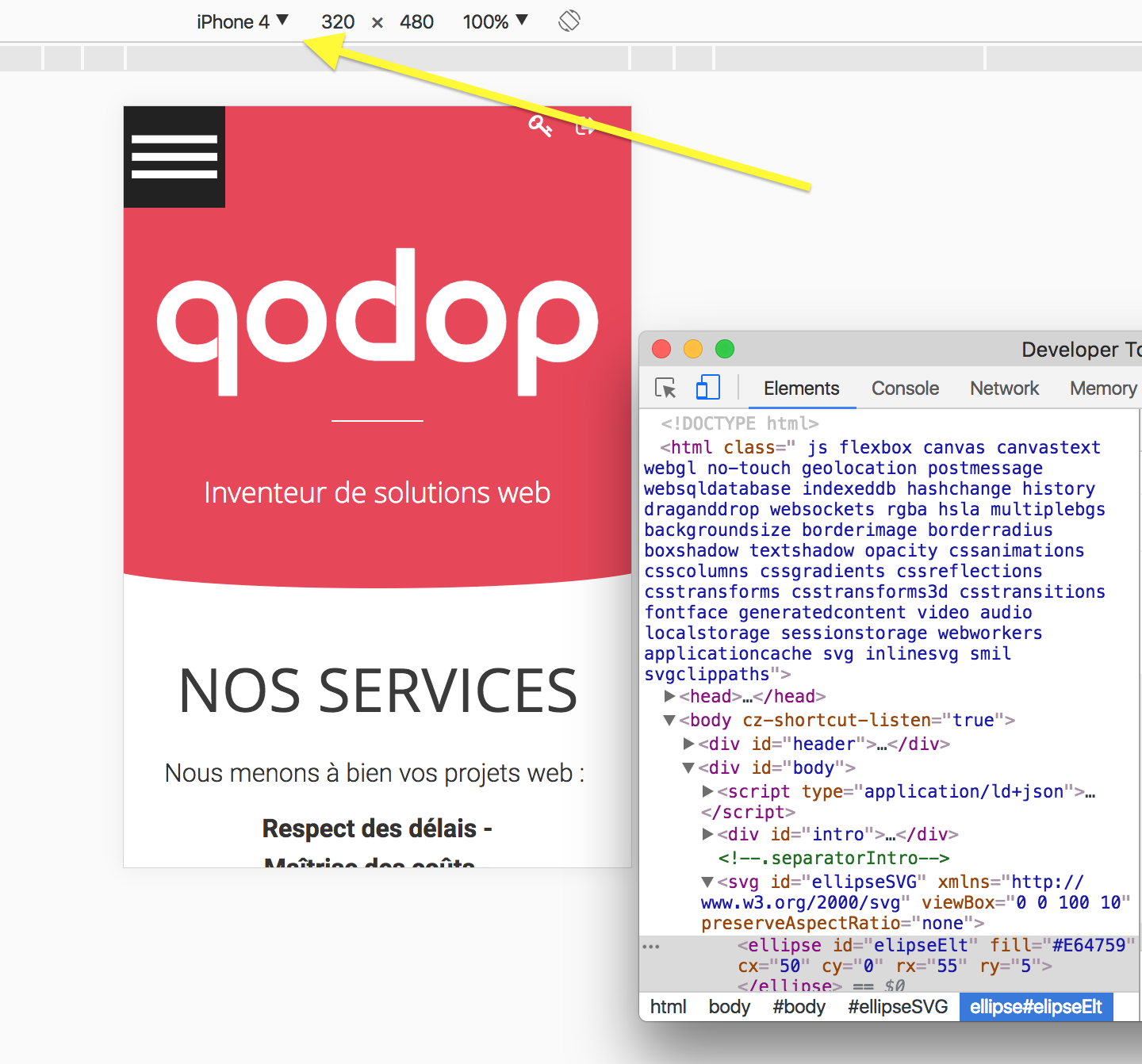
Une fois le mode debug enclenché, vous pouvez simuler le device que vous voulez ou même choisir une résolution sur mesure dans le menu déroulant supérieur. Pour quitter le mode débug, fermer la fenêtre de débug ou cliquez à nouveau sur l'icône mobile et vous retrouverez votre taille d'écran initial.

Attention, il se peut que ce simulateur ne reproduise pas exactement le comportement d'un vrai mobile. Pour un test plus poussé, il faut utiliser un vrai mobile.
En savoir plus sur notre offre de création de sites internet
Crédit photo : Martin Reisch