Nos 3 cartes interactives préférées du moment !

A l'occasion de la sortie d'une jolie série de cartes interactives de Greenpeace nous partageons nos 3 cartes préférées du moment avec une petite analyse technique et ergonomique de nos consultants web.
1. Les enfants, on retient sa respiration !
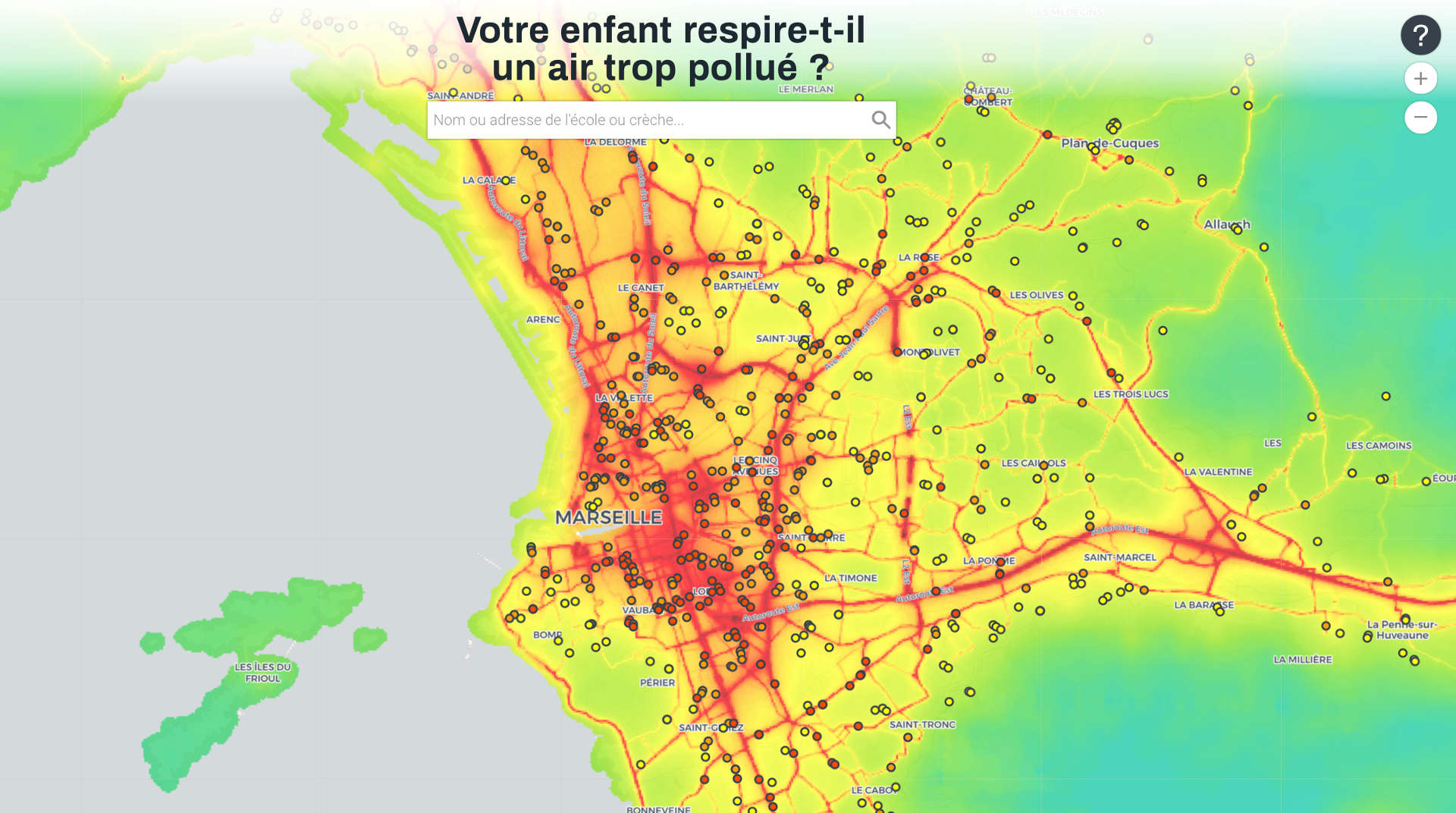
Greenpeace est en campagne pour l'amélioration de la qualité de l'air. Pour Marseille, les équipes de GPF en partenariat avec l'association Respire, ont superposé les données open source d'Atmosud pour faire cette jolie carte : www.greenpeace.fr/pollution-ecole/marseille
Niveau technologies, on est sur de l'open source avec le duo OSM / Leaflet mais aussi l'outil très sympa de cartographie web carto.com. Derrière cela se cache un vue.js et tout est emballé avec webpack. Une belle pile techno !

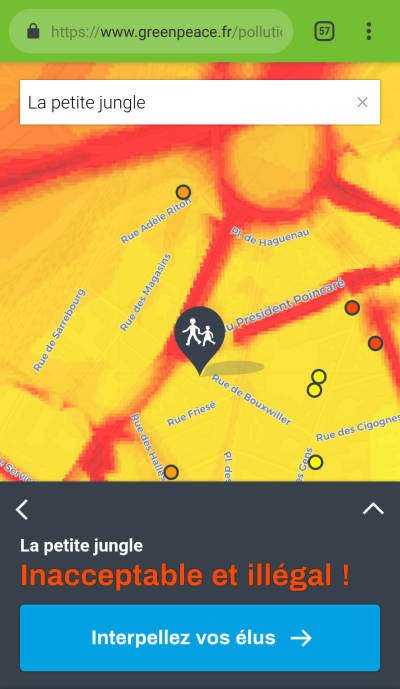
L'expérience utilisateur et notamment l'expérience mobile est bien réfléchie avec 2 possibilités de navigation : via le moteur de recherche ou via drag & drop de la carte.
Les détails sur l'école en bas de l'écran sont très lisibles mais surtout un call to action pour interpeller directement les élus si les taux de pollution dépassent la réglementation autorisée. C'est une carte informative et aussi un outil d'engagement pertinent et impertinent.
Le système de recherche est bien efficace pour une première localisation de votre zone ou pour comparer rapidement des écoles. Le déclenchement de l'auto-complete est automatique et très rapide.
Les boutons du système de recherche auraient peut être intérêt à être plus gros sur mobile pour le grand public (notamment la croix pour vider l'input de recherche).
A noter : vous pouvez dézoomer pour voir toute la Côte d'Azur au NO2 (donc essentiellement le trafic automobile).
2. Et on prend un peu de recul
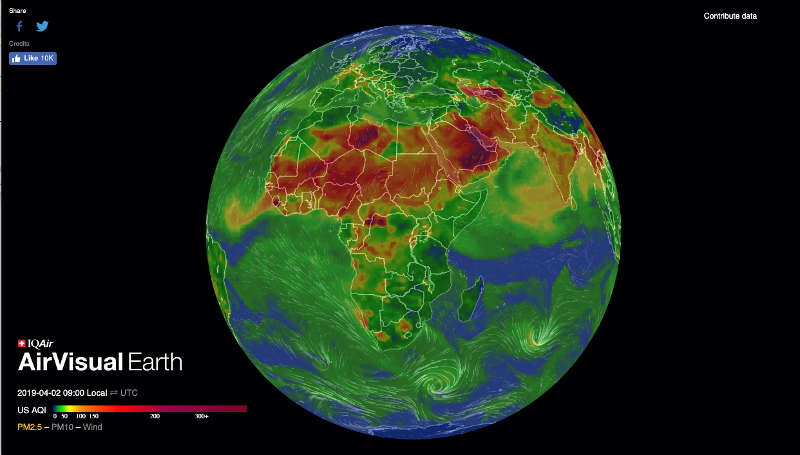
Toujours sur le sujet de la pollution atmosphérique, on est toujours impressionnés par cette merveilleuse carte interactive de la circulation de l'air et de la pollution mondiale : https://www.airvisual.com/earth en D3js cette fois-ci. Airvisual propose aussi une API très pointue et un widget à mettre sur votre site web. Il y a sûrement des jolies applications à cette donnée géolocalisée, si vous avez des idées, nous sommes partants, contactez-nous !
Pour la version mobile, la légèreté vectorielle de D3js fonctionne merveilleusement bien et l'UX a été simplifiée en supprimant les boutons de filtre PM10 / PM2,5 mais le lien "Contribute data" est resté et mène ... vers la landing d'achat de leur terminal de contrôle de la qualité de l'air. C'est une pratique borderline au niveau ergonomie mais la qualité de la carte valait bien ce petit détournerment commercial (qui est à vue de nez assez efficace).
De manière générale la simplification des cartes interactives sur la version mobile reste tout de même une très bonne solution pour préserver une UX intéressante.
3. Puis un peu d'histoire maintenant
Libération a développé cette carte sympa du Paris populaire dont on aime bien la navigation et dont les contenus sont passionnants.

Vous y apprendrez que la Bellevilloise était une épicerie solidaire au départ et que sur la butte Bergeyre, il y avait un stade de sport (d'où son nom hérité du rugbyman Robert Bergeyre et non à cause des moutons comme je le croyais).
Côté technique, on est encore sur Leaflet et OSM mais avec un peu de react et encore empaqueté avec webpack.
Pour l'UX, la navigation se fait plus comme une flanerie mais on peu filtrer sur un thème ou une période et rebondir sur un article lié, un peu comme on lirait un journal ... C'est très sympa mais on ne voit pas vraiment d'objectifs pour les utilisateurs. Engagement, abonnement ? ... Disons que c'est pour le plaisir de la flânerie !
Conclusions
Le duo gagnant au niveau technologie est Leaflet / OSM qui, depuis le changement de tarifs de Google Maps au printemps dernier, prend manifestement la main sur les cartes ouvertes au public (pas les outils métier où Google Maps reste visiblement compétitif de part la qualité de ses API).
Côté UX, les cartes interactives sont toujours aussi difficiles d'accès sur mobile mais on remarque quelques techniques intéressantes comme sur la carte de Greenpeace.
Vous aussi vous êtes intéressé par les cartes interactives et les géo-visualisations ?
Faites un tour sur le mobiliscope, notre dernière projet en ergonomie web avec les équipes du CNRS : le mobiliscope, c'est par ici !
Découvrez notre expertise en cartographie interactive et carte web :
Dernières publications
Les dernières publications de nos consultants AMO experts web