Un atelier de conception web pour concevoir une base de connaissance en ligne

La problématique
Dans le cadre d'un projet réunissant des équipes d'enseignants et de formateurs de différents pays européens travaillant autour de la didactique des nouvelles technologies, nos consultants web ont été sollicités pour aider les différents intervenants sur le projet à concevoir leur base de connaissances en ligne.
L'équipe étant multilingue et d'horizons professionnels variés, le temps étant limité à 3 heures, notre consultant web a choisi de donner une idée générale de la méthode de conception web tout en créant un résultat concrêt et utilisable de suite.
Pour aller à l'essentiel, nous avons étudié une seule persona et un seul parcours utilisateur. Nous avions comme objectif de créer un contenu efficace, utilisable, simple et court tout en donnant les bagages nécessaires aux différentes équipes pour pouvoir façonner une méthodologie de travail utilisable par la suite pour créer le wiki.
Le plan de déroulement de l'atelier :
1) 45 minutes de théorie : comment conçoit-on un site web en partant des besoins des utilisateurs ? Comment l'adapter à notre cas : réfléchir ensemble à la méthodologie de conception ?
Une pause
2) 120 minutes de pratique avec 4 ateliers pour concevoir un contenu utilisable
Théorie
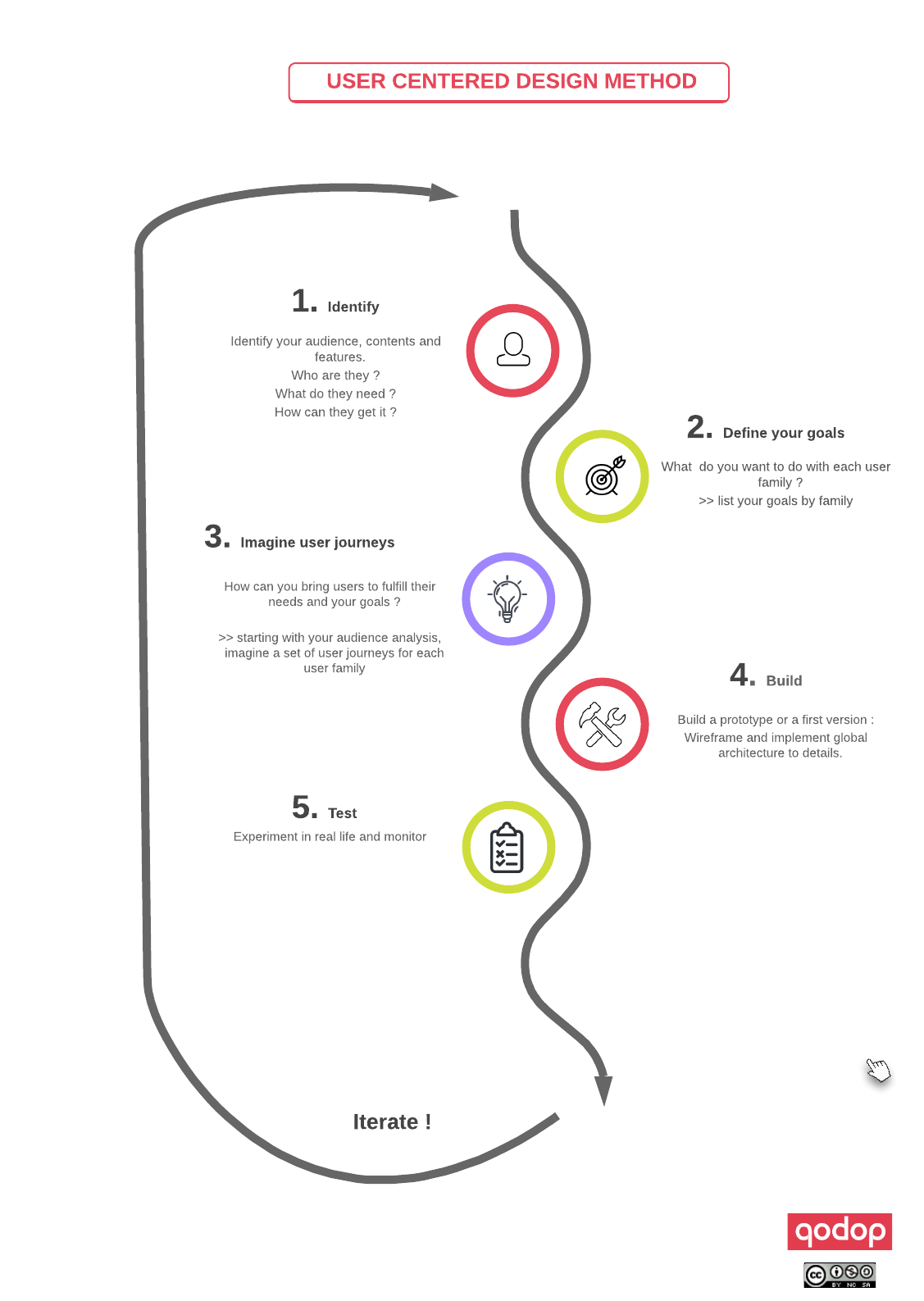
Sur la base de quelques exemples flagrants de problème de conception de contenus web, notre consultant web a présenté la méthode de conception user centric telle que nous la pratiquons chez qodop pour concevoir des sites web. Nous avons passé en revue les différentes étapes et les outils que nous pouvions utiliser :
- Sondages, études et interviews pour identifier les utilisateurs et modéliser leur comportement
- Interview avec le métier pour définir les objectifs métier
- Construire des parcours utilisateur en partant des besoins de l'audience ciblée pour aller vers les besoins métier.
- Construire une maquette, un prototype
- Tester en situation réelle et améliorer
Vous pouvez télécharger librement ce graphique en format pdf ici !

Pour chaque étape, nous avons listé les outils et méthodes disponibles en général lors d'une phase de conception web et les participants ont filtré ceux qui ne pouvaient pas s'appliquer (soit car inadaptés, soit par manque de temps).
A partir de cette liste nous avons donc défini une mini-méthode pour la création d'un contenu du wiki qui se résumait à cela :
- Des interviews experts entre les équipes du projet pour définir un type d'utilisateur précis et les besoins métier
- Définir les parcours utilisateur collant au modèle d'utilisateur et menant aux objectifs métier définis
- Créer un prototype de contenu : court, simple et utilisable immédiatement
- Tester le prototype sur les équipes
Côté pratique
Pour mettre en pratique cette méthode nous avons fait 4 ateliers, un par point méthodologique.
1) Interview expert : les participants en groupe de 3, ont joué le rôle de l'interviewé / interviewer et en quelques minutes nous avons isolé une persona que nous souhaitions étudier : l'utilisateur étudiant de Y génération. Ensuite chaque groupe a listé les objectifs de cet utilisateur, les objectifs métier de l'expert pour cet utilisateur et une série de type de contenus que nous avions à disposition (par exemple un article "How to", une "Actions list", une FAQ).
2) Deuxième atelier. Chaque groupe a crée à partir des 3 listes précédentes un parcours utilisateur minimal afin de relier les besoins de l'utilisateur à un objectif métier de l'expert. Nous avons synthétisé cela en un article de wiki qui prendra le forme d'une Check List.
3) A partir de ce résultat nous avons choisi un sujet pour le contenu : "How to evaluate the bias of an article on the web ?" et chaque groupe a rédigé une série d'actions à faire pour vérifier la crédibilité d'une news sur le web.
4) Dernier atelier le test : chaque groupe a confronté la liste d'un autre groupe à 3 actualités choisies au préalable par notre consultant web. Ils ont ensuite rectifié leur liste en l'adaptant au profil de l'utilisateur défini précédemment.
Le résultat
Après mise en commun de ce travail voici les grands axes du contenu.
Nous avons adapté à notre faq ce travail et vous pouvez lire l'article "Evaluer la fiabilité d'un article sur le web"
3 points à vérifier pour évaluer l'éventuel biais dans un article sur le web
1 → Vérifier la signature du contenu
Le contenu est-il signé, l'auteur est-il connu, quel est le nom de domaine, qui est le directeur/trice de publication ?
2 → Trouver le business model du site
Comment l'article est-il rentabilisé : les annonces payantes sont elles très nombreuses, le référencement est-il sur optimisé (avec un titre du genre "5 choses à savoir sur le ..."), l'article est-il sponsorisé ou permet-il à quelqu'un de vendre quelque chose ?
3 → Evaluer la qualité externe du contenu
La mise en page est-elle propre ? Le langage est-il soutenu ? Y-a-t-il des fautes d'orthographe, des illustrations uniques ou très répandues ?
Pour aller plus loin, vous pouvez lire l'adaptation que nous avons faites de cet atelier dans notre faq.
Vous devez concevoir un outil sur le web ? Quel que soit votre domaine d'activité, ce genre d'atelier vous permet de vous rapprocher de vos utilisateurs et de créer des produits utilisables. Pour plus d'info, contactez nous !
Merci à Alise Achterhof pour l'illustration !
Dernières publications
Les dernières publications de nos consultants AMO experts web




