Qu'est ce qu'un cahier des charges ?
Le cahier des charges pour un site web ou tout autre projet web peut prendre différentes formes selon l'objectif qu'il poursuit :
- concis et circonscrit à la description du besoin, il vous permettra d'exposer votre projet en interne ou à des prestataires pour qu'ils proposent une solution chiffrée. Ce cahier de charges fonctionnelles n'entre pas dans les détails de la réalisation mais pose un environnement, des contraintes, une audience et un besoin métier.
- détaillé et technique, il permettra aux designers et aux développeurs de réaliser votre produit. Ce cahier des charges techniques décrit la réalisation du besoin précédemment décrit dans le cahier des charges fonctionnelles.
- ces 2 sortes de cahier des charges servent non seulement à la réalisation mais également à la recette de votre projet.
Quelle différence entre un cahier des charges fonctionnelles et un cahier des charges techniques ?

Pour illustrer cela, ces définitions de cahier des charges, voici un superbe exemple de cahier des charges pour un projet pédagogique auprès de jeunes enfants du merveilleux site La main à la pâte.
Ce projet pédagogique s'adresse aux enfants mais nos consultants web AMOA suivent également le même cheminement dans leur processus de conception de site web !
Notre offre AMO de rédaction de cahier des charges
Le projet
Les enfants ont acheté sur internet un carillon, ces objets qu'on suspend à un arbre et qui font de la musique en se balançant. Mais ils ont constaté que l'objet ne faisait pas de bruit ! Partant de ce disfonctionnement, ils ont décidé de faire leur propre carillon et ont commencé par faire un cahier des charges.
Le plus fort est qu'après la réalisation, ils ont pu évaluer leur objet par rapport au cahier des charges initial, ce que nous appelons la recette en gestion de projet web.
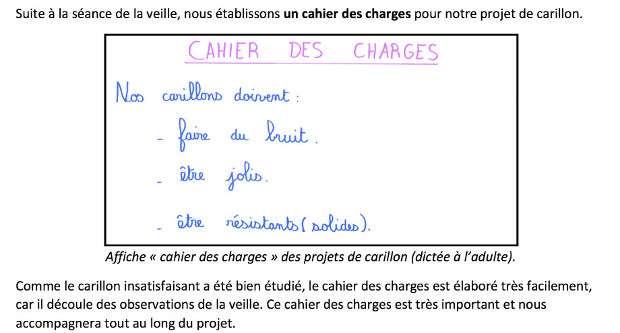
Le cahier des charges fonctionnelles : que doit faire l'objet ?
Les enfants ont défini 3 caractéristiques principales de l'objet. Un cahier des charges concis et efficace !
Bien entendu pour le cahier des charges d'un site web nous pousserions plus loin et on peut imaginer ajouter une description pour chaque 'feature' : quel genre de bruit : métalique ou sourd, il doit s'entendre à quelle distance ? Joli, c'est des belles couleurs ou une forme figurative ? Résiter à l'eau, au vent au soleil (quel sera l'environnement du produit) ?

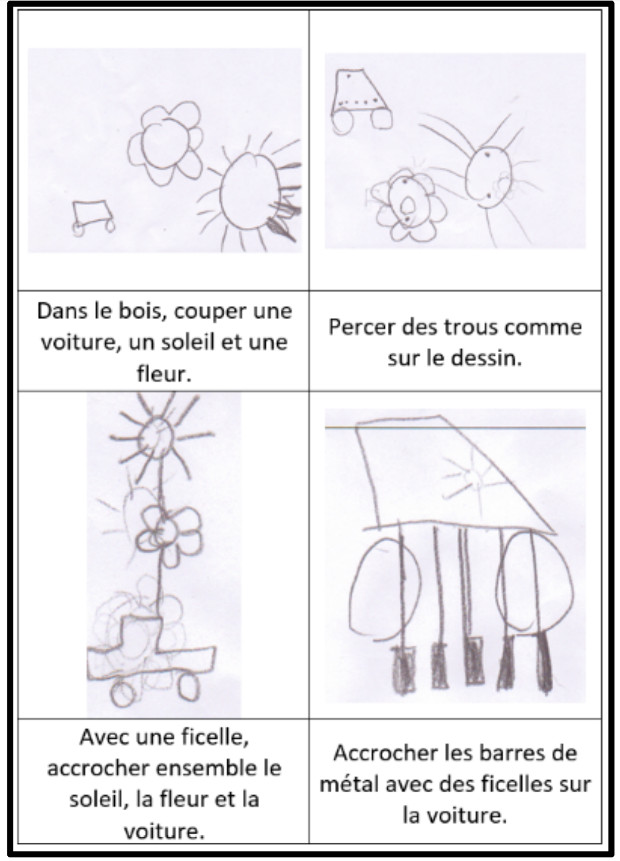
Le cahier des charges techniques : comment l'objet va être réalisé ?

Et la recette : dans quelle mesure l'objet réalisé correspond-il au cahier des charges.

Vous souhaitez en savoir plus sur la rédaction d'un cahier des charges ? Vous pouvez lire notre blog : " Comment rédiger le cahier des charges d'un site web ? et "3 idées reçues sur le cahier des charges d'un projet web".
"
Références :
https://fr.wikipedia.org/wiki/Cahier_des_charges
Un grand chapeau à La main à la pâte pour leurs super contenus pédagogiques !
Merci à Megan Hodges pour l'illustration.